Html component level settings
Component-level tools are designed to provide quick access to essential actions for individual HTML components. These tools streamline the editing process, giving you a more intuitive and efficient design experience.
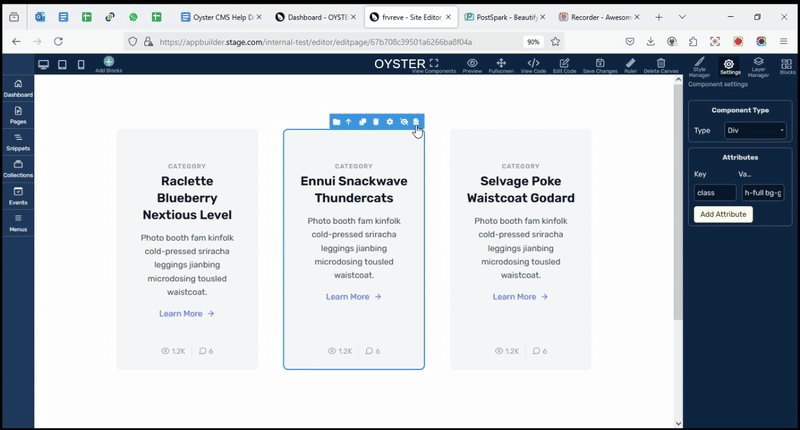
Select any component on the canvas. Once selected, a set of tools will appear on the right corner of the component, offering various options to interact with and customize the component.

Custom Block:
The Custom Block feature allows you to transform any HTML component or group of components into a reusable block. Once saved, these custom blocks can be easily added to other pages, streamlining your workflow and ensuring design consistency.
Parent Component:
Selects the parent component of the selected component. This is particularly useful for managing nested or grouped components, enabling you to make edits at higher levels of the hierarchy.
Clone Component:
The Clone Component tool allows you to create an exact duplicate of the selected component. This is particularly useful for rapidly reusing elements with the same design and properties within your canvas.
Delete Component:
Removes the selected component from the canvas
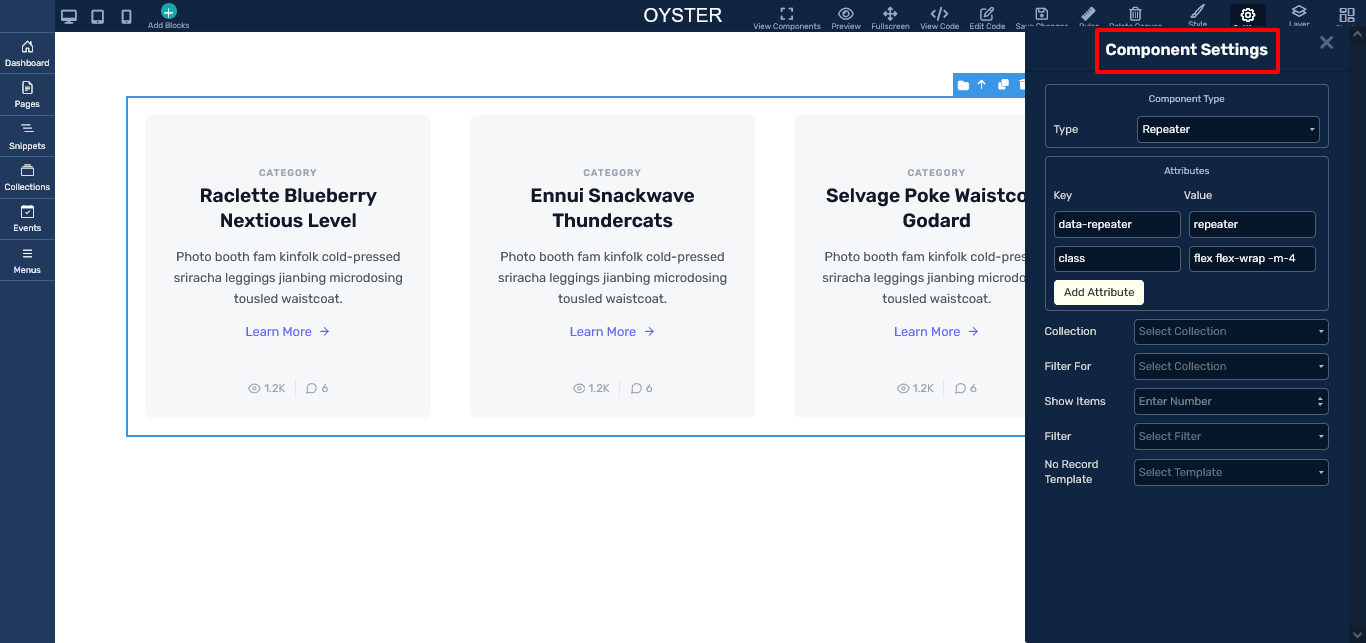
Component Settings:
This tool opens the settings manager for the selected component.
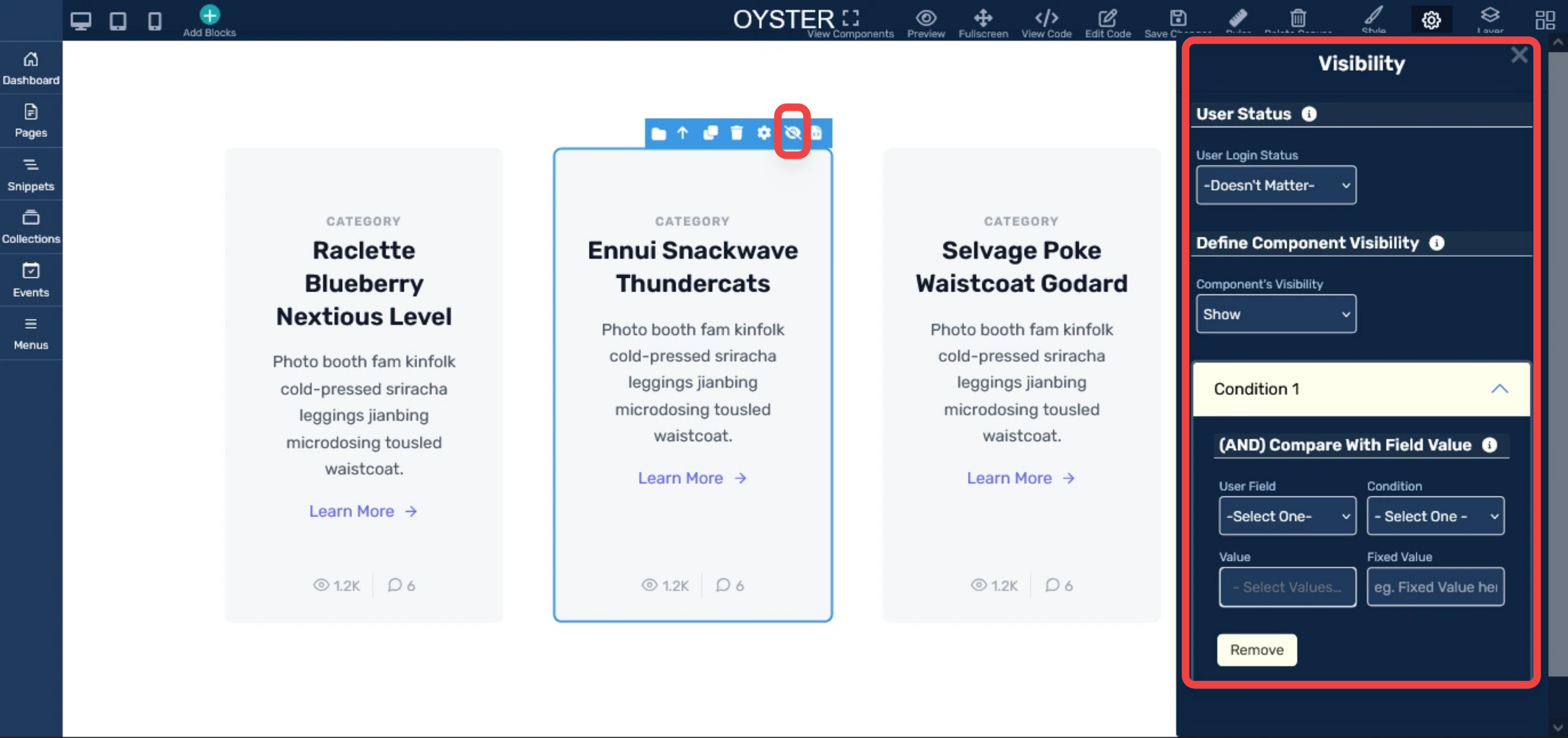
Visibility Condition:
The Visibility Condition tool allows you to control the visibility of a component based on specific conditions. This feature is useful for creating dynamic and personalized user experiences by showing or hiding elements depending on certain criteria. i.e. Hide this component if the user role is not Admin.

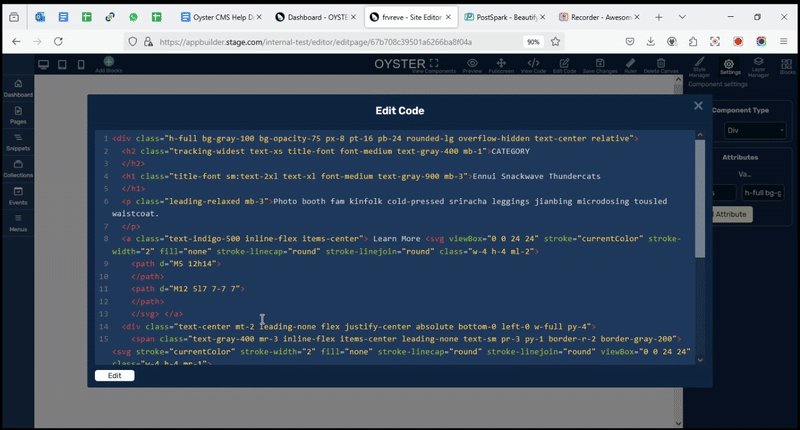
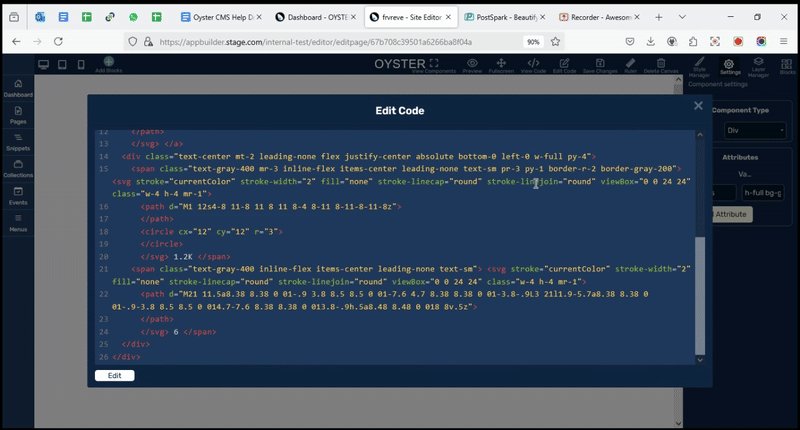
Edit Component Code:
The Edit Component Code tool enables you to directly edit the HTML code of a selected component. This provides greater flexibility and control, allowing you to fine-tune or customize the component's structure and attributes beyond what is possible through visual tools.