Page title and meta management
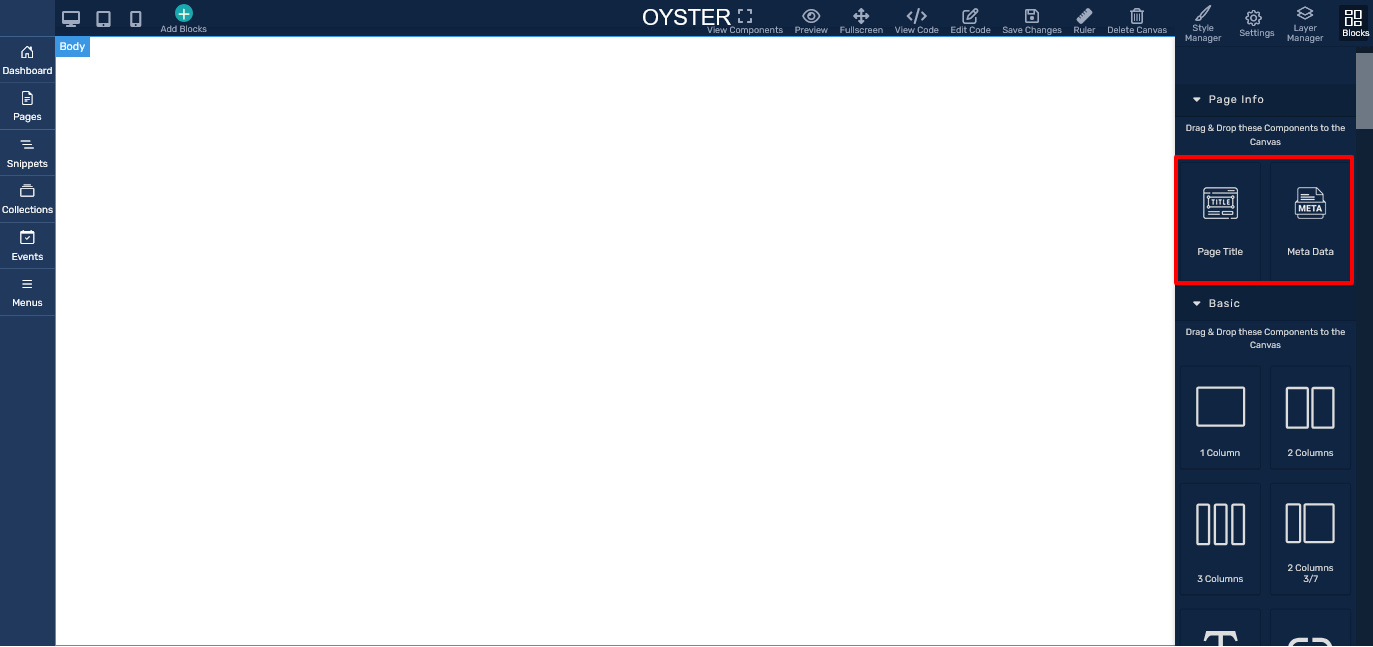
There are 2 blocks given in the blocks manager for Page Title and Page Meta where you can set static/dynamic page title and page meta. These settings are essential for improving search engine optimization (SEO) and ensuring a better user experience.
Drag and drop the block on top of the page for static data. Drop the block inside a data tag to use dynamic data.
The Properties panel, accessible within the Oyster editor, provides a context-sensitive view of settings and options for the currently selected element or page. When a page is selected, the panel displays page-specific properties, often starting with the most fundamental attributes at the top. The "Page Info" section, detailed elsewhere, is typically part of a larger set of page-level configurations.
"Page Info" indicates that the user has likely selected a page within the editor.

This section deals with the fundamental properties and metadata associated with the current page being edited.

Key Elements:
- Page Title: This field allows you to define the <title> tag for the page, crucial for SEO, browser tabs, and bookmarks.
You can set a static page title for the currently selected page. After selecting the page title block you can see component settings. Enter the page title on the Page Title input box.
To set a dynamic page title you have to select field option
To set a dynamic page title you have to set Token Format input and set dynamic value in #token# format.

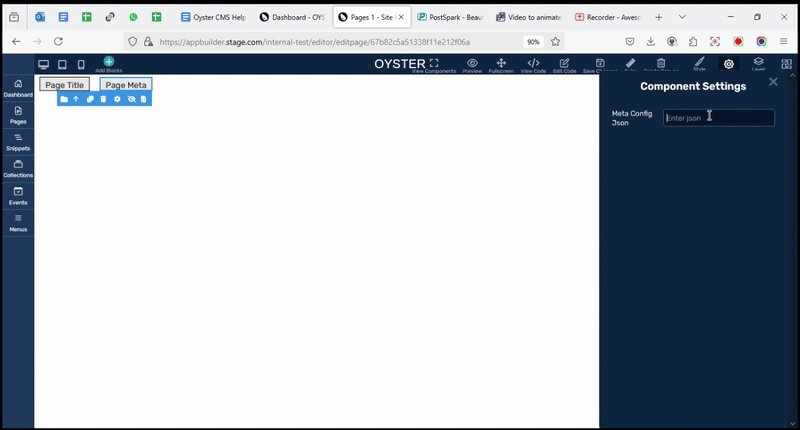
- Meta Data: This likely refers to fields for entering meta descriptions, keywords, or other metadata that provide additional information about the page to search engines and other systems.
It refers to the information within the tags of the HTML that describes the page's content and other characteristics. It's essentially data that isn't displayed directly on the page itself but is used by browsers, search engines, and other web services. It plays a crucial role in SEO, SMO, usability, and web interoperability.
